|
|
| Line 1: |
Line 1: |
| {{#css: | | __NOTOC__ __NOEDITSECTION__ |
| | {| width="100%" style="background-color:#2C3539" |
| | |- |
|
| |
|
| @import 'https://fonts.googleapis.com/css?family=Fredericka+the+Great';
| | |align="center"|<br> |
| @import 'https://fonts.googleapis.com/css?family=Tangerine';
| | {|class="main" width="100%" cellpadding="0" cellspacing="5" |
| @import 'https://fonts.googleapis.com/css?family=Cinzel+Decorative';
| | |- |
| @import 'https://fonts.googleapis.com/css?family=Cinzel';
| | | colspan="3" style="background-color:#000000; text-align:center; vertical-align:center; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; border:1px dashed #c147ff; padding:10px" | |
| @import 'https://fonts.googleapis.com/css?family=Rock+Salt';
| | {| align="center" cellpadding="2" cellspacing="2" |
| | |- |
| | | colspan="3" [[image:LolaBanner.png|center]] |
| | |} |
| | |- |
| | | width="350px" style="background-color:#000000; color:#FFFFFF; text-align:left; vertical-align:top; font-size:10pt; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; border:1px dashed #c147ff; padding:10px" | |
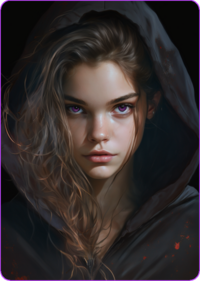
| | <div style="border-bottom:1px dashed #c147ff; text-align:center"><font style="color:#c147ff; font-family:Rock Salt; font-variant:small-caps; font-size:16pt">'''Lola Darling'''</font></div><br> |
| | {| width="100%" cellpadding="0" cellspacing="0" |
| | |- |
| | | <center>[[Image:LolaHoodie.png|200px]]</center> |
| | |- |
| | | <br> |
| | |- |
| | | style="background-color:#242931; text-align:center" | '''Fullname:''' |
| | |- |
| | | style="color:#848284; font-variant:small-caps; text-align:center" | Lola Darling |
| | |- |
| | | style="background-color:#242931; text-align:center" | '''Date of Birth:''' |
| | |- |
| | | style="color:#848284; font-variant:small-caps; text-align:center" | Sept 27th |
| | |- |
| | | style="background-color:#242931; text-align:center" | '''Apparent Age:''' |
| | |- |
| | | style="color:#848284; font-variant:small-caps; text-align:center" | Early 20's |
| | |- |
| | | style="background-color:#242931; text-align:center" | '''Height |
| | |- |
| | | style="color:#848284; font-variant:small-caps; text-align:center" | 5'2"ish (5'1") |
| | |- |
| | | style="background-color:#242931; text-align:center" | '''Build:''' |
| | |- |
| | | style="color:#848284; font-variant:small-caps; text-align:center" | Slight |
| | |- |
| | | style="background-color:#242931; text-align:center" | '''Hair:''' |
| | |- |
| | | style="color:#848284; font-variant:small-caps; text-align:center" | Brunette |
| | |- |
| | | style="background-color:#242931; text-align:center" | '''Eyes:''' |
| | |- |
| | | style="color:#848284; font-variant:small-caps; text-align:center" | Oddly Violet |
| | |- |
| | |- |
| | |} |
|
| |
|
| h1.firstHeading { display: none }
| |
| .header { color: #9E3DCA; border-bottom: #9E3DCA 0px solid; text-align: center; padding: 0px; font-size: 25px; font-family: Rock Salt; letter-spacing: 5px; font-weight: bold; font-style: italic; text-transform: none; }
| |
|
| |
|
| ul {list-style: disc;}
| | <div style="border-bottom:1px dashed #c147ff; text-align:center"><font style="color:#c147ff; font-family:Rock Salt; font-variant:small-caps; font-size:16pt">'''Notables'''</font></div><br> |
| | {| width="100%" cellpadding="0" cellspacing="0" |
| | |- |
| | | <center>[[Image:Lola3.gif|x110px]]</center> |
| | |- |
| | | <br> |
| | |- |
| | | style="background-color:#242931; text-align:center" | '''Natural Linguist:''' |
| | |- |
| | | style="color:#848284; font-variant:small-caps; text-align:center" | English, Spanish, Tagalog, French, Greek, Russian |
| | |- |
| | | style="background-color:#242931; text-align:center" | '''STATS:''' |
| | |- |
| | | style="color:#848284; font-variant:small-caps; text-align:left" | |
| | *Appearance ○○○○ |
| | *Charimsa ○○○○ |
| | *Alertness ○○○○ |
| | |- |
| | |} |
|
| |
|
| /* unvisited link */
| | | width="900px" style="background-color:#000000; color:#FFFFFF; text-align:left; vertical-align:top; font-size:10pt; border:1px dashed #c147ff; padding:10px" | |
| a:link {
| | <div style="border-bottom:1px dashed #c147ff; text-align:center"><font style="color:#c147ff; font-family:Rock Salt; font-variant:small-caps; font-size:14pt">'''Roleplay Hooks'''</font></div><br> |
| color: rgb(127,101,148);
| |
| }
| |
|
| |
|
| /* visited link */ | | * <font style="color:#c147ff; font-variant:small-caps">'''Where She's At (All)'''</font> - Lola has a propensity for wandering, while it's usually in skid row, it's not always. Every so often an exhibit, green space, or some other tidbit catches the girls interest drawing her from the comfort of the familiar. |
| a:visited { | | * <font style="color:#c147ff; font-variant:small-caps">'''The Gremlin (Garou)'''</font> - Lola has a propensity for mischief, that has earned her a list of nicknames, chief among them, the Gremlin. Have we gotten into hijinks together? Should we? |
| color: rgb(158,61,202);
| | * <font style="color:#c147ff; font-variant:small-caps">'''The Survivor (Garou)'''</font> - By now word has circulated, that the kin who arrived a year ago, with stories of a gap year to travel, was doing less traveling and more running. But her running days are at an end, as a year of orchestration and a bullet, handled what was chasing her. Lola has joked more than once that her and Roach are going to be the last ones standing. |
| }
| | * <font style="color:#c147ff; font-variant:small-caps">'''Tinker, Tailor.... (Garou)'''</font> - Lola has contributed to the cause in a variety of ways during her time here, from tending some gardens, fixing things here and there, passing out blankets and meals for the local Gnawer kin, and her mortal peers. <br> |
|
| |
|
| /* mouse over link */
| |
| a:hover {
| |
| color: #999999;
| |
| }
| |
|
| |
|
| /* selected link */ | | <div style="border-bottom:1px dashed #848284; text-align:center"><font style="color:#c147ff; font-family:Rock Salt; font-variant:small-caps; font-size:14pt">'''Soundtrack'''</font></div><br> |
| a:active { | | {| align="center" |
| color: white;
| | |- |
| } | | | style="background-color:#242931; text-align:center" | [https://youtu.be/Vg1jyL3cr60?si=-avTVPQWIowFiHQg Portishead - Roads]|| style="background-color:#242931; text-align:center"| [https://youtu.be/hKLiO_AUKTc?si=TYAqG8edJkNUMLOj Against Me! - What We Worked For] || style="background-color:#242931; text-align:center"| [https://youtu.be/d-g-PYrZ780?si=WO1VM0c2KuOaSJrv Davina Michelle - I see red (Cover)] |
| | |- |
| | | style="color:#848284; font-variant:small-caps; text-align:center; text-align:top"| |
| | :We've got a war to fight |
| | :Never found our way |
| | :Regardless of what they say |
| | :How can it feel, this wrong |
| | :From this moment |
| | :How can it feel, this wrong |
| | | style="color:#848284; font-variant:small-caps; text-align:center" | |
| | :To my friends and enemies who could have been anything, |
| | :Titans and heroes who found survival in cause and effect. |
| | :Behind counters, |
| | :Behind windows, |
| | :Striving just |
| | :To be people |
| | :With bitter ideals of justice. |
| | | style="color:#848284; font-variant:small-caps; text-align:center" | |
| | :I see red, red, oh red |
| | :A gun to your head, head, to your head, oh |
| | :Executioner style, and there won't be no trial |
| | :Don't you know that you're better off dead |
| | :All I see is red, red, oh red |
| | |} |
|
| |
|
| /*external link */ | | <div style="border-bottom:1px dashed #848284; text-align:center"><font style="color:#c147ff; font-family:Rock Salt; font-variant:small-caps; font-size:14pt">'''Gallery'''</font></div> |
| a.external {
| | <center><gallery perrow=3 mode=nolines heights=200px> |
| color: white !important;
| | QueenLola.jpg |
| }
| | LolaReflect.jpg |
| | LolaCrop.png |
| | </gallery></center> |
|
| |
|
| .label2 {color: #9E3DCA; font-family: 'Rock Salt'; font-size: 18px; letter-spacing: 2px; text-transform: none;}
| | | width="350px" style="background-color:#000000; color:#FFFFFF; text-align:left; vertical-align:top; font-size:10pt; -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; border:1px dashed #a020f0; padding:10px" | |
| ::selection {background-color: rgb(127,101,148);color: #0e1d2b;}
| | <div style="border-bottom:1px dashed #c147ff; text-align:center"><font style="color:#c147ff; font-family:'Rock Salt'; font-variant:small-caps; font-size:14pt">'''Digs Her Own Grave'''</font></div><br> |
| .banners
| |
| .Banner {
| |
| -webkit-box-sizing: content-box;
| |
| -moz-box-sizing: content-box;
| |
| box-sizing: content-box;
| |
| line-height: 30px;
| |
| padding:20px 5px 10px;
| |
| position: sticky;
| |
| top: 50px;
| |
| border: 2px groove rgb(157, 61, 202);
| |
| font-family: 'Tangerine', cursive; font-size: 75px;
| |
| color: rgb(255,255,255);
| |
| text-align: center;
| |
| -webkit-transition: all 1500ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| -moz-transition: all 1500ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| -o-transition: all 1500ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| transition: all 1500ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| background: linear-gradient(to right, rgb(127, 101, 148, 1) 5%, rgb(202, 173, 240 ,1) 50%, rgb(127, 101, 148, 1) 100%);
| |
| opacity: .9;
| |
| z-index: 2;
| |
| }
| |
| | |
| .Banner:hover {
| |
| opacity: 1;
| |
| font-family: 'Tangerine', cursive; font-size: 100px;
| |
| -webkit-transform: scale(1.1);
| |
| -ms-transform: scale(1.1);
| |
| transform: scale(1.1);
| |
| }
| |
| | |
| @keyframes bounce {
| |
| 0%, 20%, 60%, 100% {
| |
| -webkit-transform: translateY(0);
| |
| transform: translateY(0);
| |
| }
| |
| | |
| 40% {
| |
| -webkit-transform: translateY(-10px);
| |
| transform: translateY(-10px);
| |
| }
| |
| | |
| 80% {
| |
| -webkit-transform: translateY(-5px);
| |
| transform: translateY(-5px);
| |
| }
| |
| }
| |
| | |
| .mw-collapsible span.mw-collapsible-toggle {
| |
| position: relative;
| |
| left: 45px;
| |
| top: 5px;
| |
| }
| |
| .heading2 { text-align:center; line-height: 25px; padding:20px 5px 0px; font-family: 'Rock Salt', cursive; font-size: 20px; color: #9e3dca;text-shadow: 0 0 5px rgb(255, 255, 255);}
| |
| .heading3 { text-align:center; line-height: 20px; padding:10px 5px 0px; font-family: 'Cinzel', cursive; font-size: 15px; color:#ffffff;}
| |
| .heading {
| |
| -webkit-box-sizing: content-box;
| |
| -moz-box-sizing: content-box;
| |
| box-sizing: content-box;
| |
| line-height: 10px;
| |
| padding:20px 5px 10px;
| |
| position: relative;
| |
| left: -25px;
| |
| top: -5px;
| |
| border: none;
| |
| font-family: 'Tangerine', cursive; font-size: 50px;
| |
| color: rgb(255,255,255);
| |
| text-align: center;
| |
| -o-text-overflow: ellipsis;
| |
| text-overflow: ellipsis;
| |
| text-shadow: 0 0 10px rgb(255,255,255) , 0 0 20px rgb(157, 61, 202) , 0 0 30px rgb(157, 61, 202) , 0 0 40px rgb(157, 61, 202) , 0 0 70px rgb(136,136,136) , 0 0 80px rgb(136,136,136) , 0 0 100px rgb(136,136,136) , 0 0 150px rgb(136,136,136) ;
| |
| -webkit-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| -moz-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| -o-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| background: linear-gradient(to right, rgb(127, 101, 148, 1) 5%, rgb(127, 101, 148, -0.2) 100%);
| |
| border-radius: 500px;
| |
| -moz-border-radius: 500px;
| |
| -webkit-border-radius: 500px;
| |
| }
| |
| | |
| .heading:hover {
| |
| text-shadow: 0 0 5px rgb(0,0,0) , 0 0 10px rgb(247,226,24) , 0 0 15px rgb(247,226,24) , 0 0 20px rgb(247,226,24) , 0 0 35px rgb(247,226,24) , 0 0 40px rgb(136,136,136) , 0 0 50px rgb(136,136,136) , 0 0 75px rgb(136,136,136) ;
| |
| }
| |
| | |
| .headingA {
| |
| -webkit-box-sizing: content-box;
| |
| -moz-box-sizing: content-box;
| |
| box-sizing: content-box;
| |
| line-height: 10px;
| |
| padding:20px 5px 10px;
| |
| position: relative;
| |
| left: -25px;
| |
| top: -5px;
| |
| border: none;
| |
| font-family: 'Tangerine', cursive; font-size: 50px;
| |
| color: rgb(255,255,255);
| |
| text-align: center;
| |
| -o-text-overflow: ellipsis;
| |
| text-overflow: ellipsis;
| |
| text-shadow: 0 0 10px rgb(255,255,255) , 0 0 20px rgb(157, 61, 202) , 0 0 30px rgb(157, 61, 202) , 0 0 40px rgb(157, 61, 202) , 0 0 70px rgb(136,136,136) , 0 0 80px rgb(136,136,136) , 0 0 100px rgb(136,136,136) , 0 0 150px rgb(136,136,136) ;
| |
| -webkit-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| -moz-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| -o-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| background: linear-gradient(to right, rgb(127, 101, 148, 1) 5%, rgb(202, 173, 240 ,1) 50%, rgb(127, 101, 148, 1) 100%);
| |
| border-radius: 500px;
| |
| -moz-border-radius: 500px;
| |
| -webkit-border-radius: 500px;
| |
| }
| |
| | |
| .headingA:hover {
| |
| text-shadow: 0 0 5px rgb(0,0,0) , 0 0 10px rgb(247,226,24) , 0 0 15px rgb(247,226,24) , 0 0 20px rgb(247,226,24) , 0 0 35px rgb(247,226,24) , 0 0 40px rgb(136,136,136) , 0 0 50px rgb(136,136,136) , 0 0 75px rgb(136,136,136) ;
| |
| }
| |
| | |
| .headingB {
| |
| -webkit-box-sizing: content-box;
| |
| -moz-box-sizing: content-box;
| |
| box-sizing: content-box;
| |
| line-height: 10px;
| |
| padding:20px 5px 10px;
| |
| position: relative;
| |
| left: -25px;
| |
| top: -5px;
| |
| border: none;
| |
| font-family: 'Tangerine', cursive; font-size: 50px;
| |
| color: rgb(255,255,255);
| |
| text-align: center;
| |
| -o-text-overflow: ellipsis;
| |
| text-overflow: ellipsis;
| |
| text-shadow: 0 0 10px rgb(255,255,255) , 0 0 20px rgb(157, 61, 202) , 0 0 30px rgb(157, 61, 202) , 0 0 40px rgb(157, 61, 202) , 0 0 70px rgb(136,136,136) , 0 0 80px rgb(136,136,136) , 0 0 100px rgb(136,136,136) , 0 0 150px rgb(136,136,136) ;
| |
| -webkit-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| -moz-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| -o-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| background: linear-gradient(to right, rgb(127, 101, 148, 1) 5%, rgb(202, 173, 240 ,1) 50%, rgb(127, 101, 148, 1) 100%);
| |
| border-radius: 500px; | |
| -moz-border-radius: 500px;
| |
| -webkit-border-radius: 500px;
| |
| z-index: -1;
| |
| }
| |
| | |
| .headingB:hover {
| |
| text-shadow: 0 0 5px rgb(0,0,0) , 0 0 10px rgb(247,226,24) , 0 0 15px rgb(247,226,24) , 0 0 20px rgb(247,226,24) , 0 0 35px rgb(247,226,24) , 0 0 40px rgb(136,136,136) , 0 0 50px rgb(136,136,136) , 0 0 75px rgb(136,136,136) ;
| |
| }
| |
| | |
| .spacer1 {
| |
| -webkit-box-sizing: content-box;
| |
| -moz-box-sizing: content-box;
| |
| box-sizing: content-box;
| |
| line-height: 10px;
| |
| padding:20px 5px 10px;
| |
| position: relative;
| |
| object-position: right;
| |
| left: -25px;
| |
| top: -5px;
| |
| border: none;
| |
| border-radius: 500px;
| |
| -moz-border-radius: 500px; | |
| -webkit-border-radius: 500px;
| |
| background-image: url("https://liberationmush.site/liberationwiki/images/a/ab/LolaSmoke.png");
| |
| background-position: center;
| |
| -webkit-mask-image: linear-gradient(to right, rgb(0, 0, 0, 1) 55%, rgb(0, 0, 0, -0.2) 100%);
| |
| mask-image: linear-gradient(to right, rgb(0, 0, 0, 1) 55%, rgb(0, 0, 0, -0.2) 100%);
| |
| }
| |
| | |
| .spacer1A {
| |
| -webkit-box-sizing: content-box;
| |
| -moz-box-sizing: content-box;
| |
| box-sizing: content-box;
| |
| line-height: 10px;
| |
| padding:20px 5px 10px;
| |
| position: relative;
| |
| left: -25px;
| |
| top: -45px;
| |
| border: none;
| |
| font-family: 'Tangerine', cursive; font-size: 50px;
| |
| color: rgb(255,255,255);
| |
| text-align: center;
| |
| -o-text-overflow: ellipsis;
| |
| text-overflow: ellipsis;
| |
| text-shadow: 0 0 10px rgb(255,255,255) , 0 0 20px rgb(157, 61, 202) , 0 0 30px rgb(157, 61, 202) , 0 0 40px rgb(157, 61, 202) , 0 0 70px rgb(136,136,136) , 0 0 80px rgb(136,136,136) , 0 0 100px rgb(136,136,136) , 0 0 150px rgb(136,136,136) ;
| |
| -webkit-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| -moz-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| -o-transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| transition: all 200ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| z-index: 1;
| |
| }
| |
| | |
| .spacer1A:hover {
| |
| text-shadow: 0 0 5px rgb(0,0,0) , 0 0 10px rgb(169, 65, 217) , 0 0 15px rgb(157, 61, 202) , 0 0 20px rgb(169, 65, 217) , 0 0 35px rgb(169, 65, 217) , 0 0 40px rgb(136,136,136) , 0 0 50px rgb(136,136,136) , 0 0 75px rgb(136,136,136) ;
| |
| }
| |
| | |
| .spacer2 {
| |
| -webkit-box-sizing: content-box;
| |
| -moz-box-sizing: content-box;
| |
| box-sizing: content-box;
| |
| line-height: 10px;
| |
| padding:20px 5px 10px;
| |
| position: relative;
| |
| object-position: right;
| |
| left: -25px;
| |
| top: -5px;
| |
| border: none;
| |
| border-radius: 500px;
| |
| -moz-border-radius: 500px;
| |
| -webkit-border-radius: 500px;
| |
| background-image: url("https://liberationmush.site/liberationwiki/images/a/ab/LolaSmoke.png");
| |
| background-position: top left;
| |
| -webkit-mask-image: linear-gradient(to right, rgb(0, 0, 0, 1) 55%, rgb(0, 0, 0, -0.2) 100%);
| |
| mask-image: linear-gradient(to right, rgb(0, 0, 0, 1) 55%, rgb(0, 0, 0, -0.2) 100%);
| |
| }
| |
| | |
| .spacer3 {
| |
| -webkit-box-sizing: content-box;
| |
| -moz-box-sizing: content-box;
| |
| box-sizing: content-box;
| |
| line-height: 10px;
| |
| padding:20px 5px 10px;
| |
| position: relative;
| |
| left: -25px;
| |
| top: -5px;
| |
| border: none;
| |
| border-radius: 500px;
| |
| -moz-border-radius: 500px;
| |
| -webkit-border-radius: 500px;
| |
| background-image: url("https://liberationmush.site/liberationwiki/images/a/ab/LolaSmoke.png");
| |
| background-position: bottom right;
| |
| -webkit-mask-image: linear-gradient(to right, rgb(0, 0, 0, 1) 55%, rgb(0, 0, 0, -0.2) 100%);
| |
| mask-image: linear-gradient(to right, rgb(0, 0, 0, 1) 55%, rgb(0, 0, 0, -0.2) 100%);
| |
| }
| |
| | |
| .spacer4 {
| |
| -webkit-box-sizing: content-box;
| |
| -moz-box-sizing: content-box;
| |
| box-sizing: content-box;
| |
| line-height: 10px;
| |
| padding:20px 5px 10px;
| |
| position: relative;
| |
| object-position: right;
| |
| left: -25px;
| |
| top: -5px;
| |
| border: none;
| |
| border-radius: 500px;
| |
| -moz-border-radius: 500px;
| |
| -webkit-border-radius: 500px;
| |
| background-image: url("https://liberationmush.site/liberationwiki/images/a/ab/LolaSmoke.png");
| |
| background-position: top;
| |
| -webkit-mask-image: linear-gradient(to right, rgb(0, 0, 0, 1) 55%, rgb(0, 0, 0, -0.2) 100%);
| |
| mask-image: linear-gradient(to right, rgb(0, 0, 0, 1) 55%, rgb(0, 0, 0, -0.2) 100%);
| |
| }
| |
| | |
| .spacer5 {
| |
| -webkit-box-sizing: content-box;
| |
| -moz-box-sizing: content-box;
| |
| box-sizing: content-box;
| |
| line-height: 10px;
| |
| padding:20px 5px 10px;
| |
| position: relative;
| |
| object-position: right;
| |
| left: -25px;
| |
| top: -5px;
| |
| border: none;
| |
| border-radius: 500px;
| |
| -moz-border-radius: 500px;
| |
| -webkit-border-radius: 500px;
| |
| background-image: url("https://liberationmush.site/liberationwiki/images/a/ab/LolaSmoke.png");
| |
| background-position: bottom;
| |
| -webkit-mask-image: linear-gradient(to right, rgb(0, 0, 0, 1) 55%, rgb(0, 0, 0, -0.2) 100%);
| |
| mask-image: linear-gradient(to right, rgb(0, 0, 0, 1) 55%, rgb(0, 0, 0, -0.2) 100%);
| |
| }
| |
| .thing {
| |
| position: relative;
| |
| left: -50px;
| |
| top: 50px;
| |
| z-index: 3;
| |
| }
| |
| | |
| .thing2 {
| |
| position: relative;
| |
| right: -20px;
| |
| top: -20px;
| |
| z-index: 3;
| |
| }
| |
| | |
| .inset {
| |
| box-shadow: inset 1px 1px 2px 0px rgba(158,165,176,0.25),inset 2px 2px 12px 0px rgba(226, 227, 236,.5),inset -2px -2px 12px 0px rgba(226, 227, 236,.5),inset 0px 0px 48px rgba(226, 227, 236,.5),0px 0px 15px rgba(255, 255, 255, .5),0px 0px 10px rgba(255, 255, 255, .5),0px 0px 4px rgba(255, 255, 255, .5) !important;
| |
| background: linear-gradient(to bottom, rgb(127, 101, 148, 1) 5%, rgb(202, 173, 240 ,1) 50%, rgb(127, 101, 148, 1) 100%);
| |
| border: 1px double rgb(157, 61, 202);
| |
| border-radius: 25px;
| |
| width: 250px;
| |
| margin-right: -1em;
| |
| padding: 12px;
| |
| padding-top: 25px;
| |
| padding-bottom: 35px;
| |
| position: relative;
| |
| font-family: Cinzel Decorative;
| |
| font-size: 15pt;
| |
| text-shadow: -1px -1px 2px rgba(127, 101, 148, 0.5), 1px 1px 2px #000000;
| |
| color: #827a65 !important;
| |
| -webkit-transition: all 500ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| -moz-transition: all 500ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| -o-transition: all 500ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| transition: all 500ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| }
| |
| | |
| .inset:hover {
| |
| box-shadow: inset 1px 1px 2px 0px rgba(158,165,176, .75),inset 2px 2px 12px 0px rgba(226, 227, 236, 1),inset -2px -2px 12px 0px rgba(226, 227, 236, 1),inset 0px 0px 48px rgba(226, 227, 236, 1),0px 0px 15px rgba(255, 255, 255, 1),0px 0px 10px rgba(255, 255, 255, 1),0px 0px 4px rgba(255, 255, 255, 1) !important;
| |
| }
| |
| | |
| .inset2 {
| |
| width: 370px;
| |
| padding: 10px;
| |
| margin-right: -9em;
| |
| position: relative;
| |
| text-shadow: -1px -1px 2px rgba(79, 102, 108, 0.5), 1px 1px 2px #000000;
| |
| box-shadow: inset 0px 0px 32px 0px rgba(0, 255, 255, .2), inset 0px 0px 16px 0px rgba(157, 61, 202, .1), inset 0px 0px 12px 0px rgba(157, 61, 202, .2), inset 0px 0px 8px 0px rgba(157, 61, 202, .2), inset 0px 0px 4px 0px rgba(0, 50, 50, .3), inset 2px 2px 4px 0px rgba(0, 0, 0, .6), inset 4px 4px 24px 0px rgba(0, 0, 0, .6), inset -2px -2px 12px 0px rgba(0, 0, 0, .6), inset 0px 0px 100px rgba(0, 0, 0, .6), 0px 0px 30px rgba(0, 0, 0, .6), 0px 0px 20px rgba(0, 0, 0, .6), 0px 0px 8px rgba(0, 0, 0, .6), inset 0px 0px 100px rgba(0, 0, 0, .4) !important; margin-bottom: 1em;
| |
| float: right;
| |
| border-radius: 200px;
| |
| text-align: justify;
| |
| background: linear-gradient(to bottom, rgb(127, 101, 148, 1) 5%, rgb(202, 173, 240 ,1) 50%, rgb(127, 101, 148, 1) 100%);
| |
| color: whitesmoke; border: 2px groove rgb(234, 75, 242);
| |
| -webkit-transition: all 500ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| -moz-transition: all 500ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| -o-transition: all 500ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| transition: all 500ms cubic-bezier(0.42, 0, 0.58, 1) 10ms;
| |
| z-index: 1;
| |
| }
| |
| | |
| .inset2:hover {
| |
| box-shadow: inset 0px 0px 32px 0px rgba(157, 61, 202, .4), inset 0px 0px 16px 0px rgba(157, 61, 202, .2), inset 0px 0px 12px 0px rgba(157, 61, 202, .4), inset 0px 0px 8px 0px rgba(0, 180, 205, .4), inset 0px 0px 4px 0px rgba(0, 155, 180, .6), inset 2px 2px 4px 0px rgba(0, 0, 0, 1), inset 4px 4px 24px 0px rgba(0, 0, 0, 1), inset -2px -2px 12px 0px rgba(0, 0, 0, 1), inset 0px 0px 100px rgba(0, 0, 0, 1), 0px 0px 30px rgba(0, 0, 0, 1.0), 0px 0px 20px rgba(0, 0, 0, 1.0), 0px 0px 8px rgba(0, 0, 0, 1.0), inset 0px 0px 100px rgba(0, 0, 0, 1) !important;
| |
| z-index: 1;
| |
| }
| |
| | |
| .text1 { font-size: 12pt; font-weight: bold; font-style: italic; color: #99BBDD;}
| |
| | |
| .text2 { font-size: 12pt; text-align: left;}
| |
| | |
| .mw-collapsible .mw-collapsible-toggle {
| |
| float:right;
| |
| margin-left:0;
| |
| margin-right:1em;
| |
| }
| |
| | |
| .dropdownD {
| |
| position: relative;
| |
| display: inline-block;
| |
| opacity: .9;
| |
| transition: all 1500ms ease 500ms;
| |
| }
| |
| | |
| .dropdownD-content {
| |
| display: none;
| |
| position: absolute;
| |
| color: white;
| |
| background-color: rgb(127, 101, 148);
| |
| border: 2px double rgb(234, 75, 242);
| |
| border-radius: 25px;
| |
| min-width: 160px;
| |
| box-shadow: 1px 8px 16px 1px rgba(0,0,0,0.9);
| |
| padding: 12px 16px;
| |
| z-index: 1;
| |
| box-shadow: inset 0px 0px 32px 0px rgba(230, 100, 25, .2), inset 0px 0px 16px 0px rgba(230, 100, 25, .1), inset 0px 0px 12px 0px rgba(180, 80, 20, .2), inset 0px 0px 8px 0px rgba(90, 40, 10, .2), inset 0px 0px 4px 0px rgba(40, 20, 5, .3), inset 2px 2px 4px 0px rgba(0, 0, 0, .6), inset 4px 4px 24px 0px rgba(0, 0, 0, .6), inset -2px -2px 12px 0px rgba(0, 0, 0, .6), inset 0px 0px 100px rgba(0, 0, 0, .6), 0px 0px 30px rgba(0, 0, 0, .6), 0px 0px 20px rgba(0, 0, 0, .6), 0px 0px 8px rgba(0, 0, 0, .6), inset 0px 0px 100px rgba(0, 0, 0, .4) !important;
| |
| }
| |
| | |
| .dropdownD:hover {
| |
| animation: bounce .5s;
| |
| opacity: 1;
| |
| z-index: 1;
| |
| -webkit-transform: scale(1.2);
| |
| -ms-transform: scale(1.2);
| |
| transform: scale(1.2);
| |
| }
| |
| | |
| .dropdownD:hover .dropdownD-content {
| |
| display: block;
| |
| z-index: 1;
| |
| }
| |
| | |
| .dropdownC {
| |
| position: relative;
| |
| display: inline-block;
| |
| opacity: .9;
| |
| transition: all 1500ms ease 500ms;
| |
| }
| |
| | |
| .dropdownC-content {
| |
| display: none;
| |
| position: absolute;
| |
| color: white;
| |
| background-color: rgb(127, 101, 148);
| |
| border: 2px double rgb(234, 75, 242);
| |
| border-radius: 25px;
| |
| min-width: 160px;
| |
| box-shadow: 1px 8px 16px 1px rgba(0,0,0,0.9);
| |
| padding: 12px 16px;
| |
| z-index: 1;
| |
| box-shadow: inset 1px 1px 2px 0px rgba(158,165,176,0.25),inset 2px 2px 12px 0px rgba(226, 227, 236,.5),inset -2px -2px 12px 0px rgba(226, 227, 236,.5),inset 0px 0px 48px rgba(226, 227, 236,.5),0px 0px 15px rgba(255, 255, 255, .5),0px 0px 10px rgba(255, 255, 255, .5),0px 0px 4px rgba(255, 255, 255, .5) !important;
| |
| }
| |
| | |
| .dropdownC:hover {
| |
| animation: bounce .5s;
| |
| opacity: 1;
| |
| z-index: 1;
| |
| -webkit-transform: scale(1.2);
| |
| -ms-transform: scale(1.2);
| |
| transform: scale(1.2);
| |
| }
| |
| | |
| .dropdownC:hover .dropdownC-content {
| |
| display: block;
| |
| z-index: 1;
| |
| }
| |
| | |
| .dropD {
| |
| position: relative;
| |
| display: inline-block;
| |
| }
| |
| | |
| .dropD-content {
| |
| position: absolute;
| |
| background-color: #8842d5;
| |
| color: white;
| |
| background-color: rgb(127, 101, 148);
| |
| border: 2px double rgb(234, 75, 242);
| |
| border-radius: 25px;
| |
| min-width: max-content;
| |
| padding: 12px 16px;
| |
| z-index: 1;
| |
| display: none;
| |
| box-shadow: inset 0px 0px 32px 0px rgba(230, 100, 25, .2), inset 0px 0px 16px 0px rgba(230, 100, 25, .1), inset 0px 0px 12px 0px rgba(180, 80, 20, .2), inset 0px 0px 8px 0px rgba(90, 40, 10, .2), inset 0px 0px 4px 0px rgba(40, 20, 5, .3), inset 2px 2px 4px 0px rgba(0, 0, 0, .6), inset 4px 4px 24px 0px rgba(0, 0, 0, .6), inset -2px -2px 12px 0px rgba(0, 0, 0, .6), inset 0px 0px 100px rgba(0, 0, 0, .6), 0px 0px 30px rgba(0, 0, 0, .6), 0px 0px 20px rgba(0, 0, 0, .6), 0px 0px 8px rgba(0, 0, 0, .6), inset 0px 0px 100px rgba(0, 0, 0, .4) !important;
| |
| }
| |
| | |
| .dropD:hover .dropD-content {
| |
| display: block;
| |
| }
| |
| | |
| .dropC {
| |
| position: relative;
| |
| display: inline-block;
| |
| }
| |
| | |
| .dropC-content {
| |
| position: absolute;
| |
| background-color: #8842d5;
| |
| color: white;
| |
| background-color: rgb(127, 101, 148);
| |
| border: 2px double rgb(234, 75, 242);
| |
| border-radius: 25px;
| |
| min-width: max-content;
| |
| padding: 12px 16px;
| |
| z-index: 1;
| |
| display: none;
| |
| box-shadow: inset 1px 1px 2px 0px rgba(158,165,176,0.25),inset 2px 2px 12px 0px rgba(226, 227, 236,.5),inset -2px -2px 12px 0px rgba(226, 227, 236,.5),inset 0px 0px 48px rgba(226, 227, 236,.5),0px 0px 15px rgba(255, 255, 255, .5),0px 0px 10px rgba(255, 255, 255, .5),0px 0px 4px rgba(255, 255, 255, .5) !important;
| |
| }
| |
| | |
| .dropC:hover .dropC-content {
| |
| display: block;
| |
| }
| |
| | |
| .drop2C {
| |
| position: relative;
| |
| display: inline-block;
| |
| opacity: .9;
| |
| transition: all 1500ms ease 500ms;
| |
| min-width: max-content;
| |
| padding: 16px;
| |
| }
| |
| | |
| .drop2C-content {
| |
| position: absolute;
| |
| top: 200px;
| |
| left: -10px;
| |
| color: white;
| |
| font-size: 9pt;
| |
| background-color: rgb(127, 101, 148);
| |
| border: 2px double rgb(234, 75, 242);
| |
| border-radius: 25px;
| |
| min-width: 275px;
| |
| padding: 12px 16px;
| |
| z-index: 1;
| |
| display: none;
| |
| box-shadow: inset 1px 1px 2px 0px rgba(158,165,176,0.25),inset 2px 2px 12px 0px rgba(226, 227, 236,.5),inset -2px -2px 12px 0px rgba(226, 227, 236,.5),inset 0px 0px 48px rgba(226, 227, 236,.5),0px 0px 15px rgba(255, 255, 255, .5),0px 0px 10px rgba(255, 255, 255, .5),0px 0px 4px rgba(255, 255, 255, .5) !important;
| |
| }
| |
| | |
| .drop2C:hover {
| |
| animation: bounce .5s;
| |
| opacity: 1;
| |
| z-index: 2;
| |
| -webkit-transform: scale(1.5);
| |
| -ms-transform: scale(1.5);
| |
| transform: scale(1.5);
| |
| -moz-box-shadow: 1px 1px 50px #000000;
| |
| webkit-box-shadow: 1px 1px 50px #000000;
| |
| box-shadow: 1px 1px 50px #000000;
| |
| }
| |
| | |
| .drop2C:hover .drop2C-content {
| |
| display: block;
| |
| }
| |
| | |
| .drop2C2-content {
| |
| position: absolute;
| |
| top: 175px;
| |
| left: -30px;
| |
| color: white;
| |
| font-size: 12pt;
| |
| text-align: center;
| |
| background-color: rgb(127, 101, 148);
| |
| border: 2px double rgb(234, 75, 242);
| |
| border-radius: 25px;
| |
| min-width: 150px;
| |
| padding: 6px 8px;
| |
| z-index: 2;
| |
| display: none;
| |
| box-shadow: inset 1px 1px 2px 0px rgba(158,165,176, .75),inset 2px 2px 12px 0px rgba(226, 227, 236, 1),inset -2px -2px 12px 0px rgba(226, 227, 236, 1),inset 0px 0px 48px rgba(226, 227, 236, 1),0px 0px 15px rgba(255, 255, 255, 1),0px 0px 10px rgba(255, 255, 255, 1),0px 0px 4px rgba(255, 255, 255, 1) !important;
| |
| }
| |
| | |
| .drop2C:hover .drop2C2-content {
| |
| display: block;
| |
| }
| |
| | |
| .drop2D {
| |
| position: relative;
| |
| display: inline-block;
| |
| opacity: .9;
| |
| transition: all 1500ms ease 500ms;
| |
| min-width: max-content;
| |
| padding: 12px 16px;
| |
| }
| |
| | |
| .drop2D-content {
| |
| position: absolute;
| |
| top: 190px;
| |
| left: -10px;
| |
| color: white;
| |
| font-size: 9pt;
| |
| background-color: rgb(127, 101, 148);
| |
| border: 2px double rgb(234, 75, 242);
| |
| border-radius: 25px;
| |
| min-width: 250px;
| |
| padding: 12px 16px;
| |
| z-index: 1;
| |
| display: none;
| |
| box-shadow: inset 0px 0px 32px 0px rgba(230, 100, 25, .2), inset 0px 0px 16px 0px rgba(230, 100, 25, .1), inset 0px 0px 12px 0px rgba(180, 80, 20, .2), inset 0px 0px 8px 0px rgba(90, 40, 10, .2), inset 0px 0px 4px 0px rgba(40, 20, 5, .3), inset 2px 2px 4px 0px rgba(0, 0, 0, .6), inset 4px 4px 24px 0px rgba(0, 0, 0, .6), inset -2px -2px 12px 0px rgba(0, 0, 0, .6), inset 0px 0px 100px rgba(0, 0, 0, .6), 0px 0px 30px rgba(0, 0, 0, .6), 0px 0px 20px rgba(0, 0, 0, .6), 0px 0px 8px rgba(0, 0, 0, .6), inset 0px 0px 100px rgba(0, 0, 0, .4) !important;
| |
| }
| |
| | |
| .drop2D:hover {
| |
| opacity: 1;
| |
| z-index: 1;
| |
| -webkit-transform: scale(1.5);
| |
| -ms-transform: scale(1.5);
| |
| transform: scale(1.5);
| |
| -moz-box-shadow: 1px 1px 50px #000000;
| |
| webkit-box-shadow: 1px 1px 50px #000000;
| |
| box-shadow: 1px 1px 50px #000000;
| |
| }
| |
| | |
| .drop2D:hover .drop2D-content {
| |
| display: block;
| |
| }
| |
| | |
| .drop2D2-content {
| |
| position: absolute;
| |
| top: 175px;
| |
| left: -30px;
| |
| color: white;
| |
| font-size: 12pt;
| |
| text-align: center;
| |
| background-color: rgb(127, 101, 148);
| |
| border: 2px double rgb(234, 75, 242);
| |
| border-radius: 25px;
| |
| min-width: 150px;
| |
| padding: 6px 8px;
| |
| z-index: 2;
| |
| display: none;
| |
| box-shadow: inset 0px 0px 32px 0px rgba(230, 100, 25, .4), inset 0px 0px 16px 0px rgba(230, 100, 25, .2), inset 0px 0px 12px 0px rgba(180, 80, 20, .4), inset 0px 0px 8px 0px rgba(90, 40, 10, .4), inset 0px 0px 4px 0px rgba(40, 20, 5, .6), inset 2px 2px 4px 0px rgba(0, 0, 0, 1), inset 4px 4px 24px 0px rgba(0, 0, 0, 1), inset -2px -2px 12px 0px rgba(0, 0, 0, 1), inset 0px 0px 100px rgba(0, 0, 0, 1), 0px 0px 30px rgba(0, 0, 0, 1.0), 0px 0px 20px rgba(0, 0, 0, 1.0), 0px 0px 8px rgba(0, 0, 0, 1.0), inset 0px 0px 100px rgba(0, 0, 0, 1) !important;
| |
| }
| |
| | |
| .drop2D:hover .drop2D2-content {
| |
| display: block;
| |
| }
| |
| | |
| .dropcap1 {float: left; font-size: 160%; color: rgb(158, 61, 202); margin: -13px 1px -13px 0; font-family: 'Rock Salt';}
| |
| | |
| .dropcap2 {float: left; font-size: 315%; color: rgb(131,137,151); margin: -13px 1px -13px 0; font-family: 'Cinzel';}
| |
| | |
| | |
| .img-hover-zoom {
| |
| overflow: hidden;
| |
| object-fit: contain;
| |
| border-radius: 50%;
| |
| }
| |
| | |
| .img-hover-zoom img {
| |
| transition: transform .5s ease;
| |
| }
| |
| | |
| .img-hover-zoom:hover img {
| |
| transform: scale(1.05);
| |
| border-radius: 30%;
| |
| }
| |
| | |
| .img2-hover-zoom {
| |
| overflow: hidden;
| |
| border: white;
| |
| }
| |
| | |
| .img2-hover-zoom img {
| |
| transition: transform .5s ease;
| |
| }
| |
| | |
| .img2-hover-zoom:hover img {
| |
| transform: scale(1.05);
| |
| }
| |
| | |
| .img3-hover-zoom {
| |
| image: url("https://liberationmush.site/liberationwiki/images/9/9f/Lola1");
| |
| }
| |
| | |
| .img3-hover-zoom img {
| |
| transition: transform 1s ease;
| |
| }
| |
| | |
| .img3-hover-zoom:hover img {
| |
| transform: scale(1.2);
| |
| }
| |
| | |
| | |
| .css-selector {
| |
| background: linear-gradient(150deg, #450490, #96929b, #450490);
| |
| background-size: 600% 600%;
| |
| | |
| -webkit-animation: gloss 59s ease infinite;
| |
| -moz-animation: gloss 59s ease infinite;
| |
| -o-animation: gloss 59s ease infinite;
| |
| animation: gloss 59s ease infinite;
| |
| }
| |
| | |
| @-webkit-keyframes gloss {
| |
| 0%{background-position:0% 51%}
| |
| 50%{background-position:100% 50%}
| |
| 100%{background-position:0% 51%}
| |
| }
| |
| @-moz-keyframes gloss {
| |
| 0%{background-position:0% 51%}
| |
| 50%{background-position:100% 50%}
| |
| 100%{background-position:0% 51%}
| |
| }
| |
| @-o-keyframes gloss {
| |
| 0%{background-position:0% 51%}
| |
| 50%{background-position:100% 50%}
| |
| 100%{background-position:0% 51%}
| |
| }
| |
| @keyframes gloss {
| |
| 0%{background-position:0% 51%}
| |
| 50%{background-position:100% 50%}
| |
| 100%{background-position:0% 51%}
| |
| }
| |
| .img1 {
| |
| float: right;
| |
| margin: 1em;
| |
| }
| |
| | |
| .AmelieinsetA {
| |
| border: 1px solid #ffffff;
| |
| margin: 15px;
| |
| padding: 2px;
| |
| position: static;
| |
| float: right;
| |
| max-width: 250px;
| |
| background-color: black;
| |
| outline: 1px solid rgb(157, 61, 202);
| |
| -moz-box-shadow: 0px 0px 10px #000000;
| |
| webkit-box-shadow: 0px 0px 10px #000000;
| |
| box-shadow: 0px 0px 10px #000000;
| |
|
| |
| }
| |
| | |
| }}
| |
| <center>
| |
| {| style="background: linear-gradient(to bottom, rgb(255, 255, 255, .01) 7%, rgb(202, 173, 240, 1) 100%); color: #000000; padding-top:0em; padding-right:7em; padding-bottom:7em; padding-left:0em;" width="100%"
| |
| <div class="Banner">[[File:LolaBanner.png|LolaBanner.png]]</div>
| |
| | valign="top" align="center" |
| |
| | |
| <br>
| |
| </div></div></div></div>
| |
| |style="vertical-align: center;"|
| |
| <div class="thing2">
| |
| <div class="inset2">
| |
| <br>
| |
| <div class="img-hover-zoom">
| |
| [[File:Lola1.png|340px|center]]
| |
| </div>
| |
| <br> | |
| {| width="370px"; font style=font-size:14pt; line-height:125%;"
| |
|
| |
|
| | {| width="100%" cellpadding="0" cellspacing="0" |
| | |- |
| | |- |
| | | <center>[[Image:Lola1.png|200px]]</center><br> |
| | |- |
| | | style="background-color:#242931; text-align:center" | '''Deed Name:''' |
| | |- |
| | | style="color:#848284; font-variant:small-caps; text-align:center" | Digs Her Own Grave |
| | |- |
| | | style="background-color:#242931; text-align:center" | '''Sect:''' |
| | |- |
| | | style="color:#848284; font-variant:small-caps; text-align:center" | Gaian |
| | |- |
| | | style="background-color:#242931; text-align:center" | '''Tribe:''' |
| |- | | |- |
| !colspan="2" align="center" style="padding: 10px"|<span class="header">The Mundane
| | | style="color:#848284; font-variant:small-caps; text-align:center" | Children of Gaia |
| | | |
| |- | | |- |
| <br>
| | | style="background-color:#242931; text-align:center" | '''Relation:''' |
| | |
| |- | | |- |
| |align="left"|<span class="label">'''Demeanor:'''</span> | | | style="color:#848284; font-variant:small-caps; text-align:center" | Kinfolk |
| |align="right"|'''Trickster'''<br>
| |
| | |
| |- | | |- |
| |align="left"|<span class="label">'''Height:'''</span> | | | style="background-color:#242931; text-align:center" | '''Demeanor:''' |
| |align="right"|'''5'2"ish (5'1")'''<br>
| |
| | |
| |- | | |- |
| |align="left"|<span class="label">'''Build'''</span> | | | style="color:#848284; font-variant:small-caps; text-align:center" | Trickster |
| |align="right"|'''Slight'''<br>
| |
| | |
| |- | | |- |
| |align="left"|<span class="label">'''Languages'''</span> | | | style="background-color:#242931; text-align:center" | '''Purebreed:''' |
| |align="right"|
| |
| *English
| |
| *Spanish
| |
| *Tagalog
| |
| *French
| |
| *Greek
| |
| *Russian
| |
| *...<br>
| |
| |- | | |- |
| | | | style="color:#848284; font-variant:small-caps; text-align:center" | None |
| | |
| |align="left"|<span class="label">'''Appearance:'''</span> | |
| |align="right"|'''••••'''<br>
| |
| |- | | |- |
| |align="left"|<span class="label">'''Charisma:'''</span> | | | style="background-color:#242931; text-align:center" | '''Pack Affiliation:''' |
| |align="right"|'''••••'''<br>
| |
| |- | | |- |
| !colspan="2" align="center"|<span class="label">Jack-of-all-Trades
| | | style="color:#848284; font-variant:small-caps; text-align:center" | None |
| |- | | |- |
| !colspan="2" align="center"|<span class="label">Common Sense
| |
| |} | | |} |
| {| width="370px"; font style=font-size:14pt; line-height:125%;"
| |
|
| |
|
| | |
| | <div style="border-bottom:1px dashed #c147ff; text-align:center"><font style="color:#c147ff; font-family:Rock Salt; font-variant:small-caps; font-size:16pt">'''Notables'''</font></div><br> |
| | {| width="100%" cellpadding="0" cellspacing="0" |
| | |- |
| | | <center>[[Image:LolaStitch.jpg|x125px]]</center> |
| |- | | |- |
| !colspan="2" align="center" style="padding: 10px"|<span class="header">The Strange
| | | <br> |
| |
| |
| |- | | |- |
| <br>
| | | style="background-color:#242931; text-align:center" | '''Merits:''' |
| !colspan="2" align="center"|<span class="label">Danger Sense
| |
| |- | | |- |
| !colspan="2" align="center"|<span class="label">Night Sight
| | | style="color:#848284; font-variant:small-caps; text-align:center" | |
| | * Feral Appearance |
| | * Enchanting Feature - Voice |
| | * Danger Sense |
| | * Recognize Garou |
| | * Zest for Life |
| |- | | |- |
| !colspan="2" align="center"|<span class="label">Feral Appearance
| | | style="background-color:#242931; text-align:center" | '''Renown:''' |
| |- | | |- |
| !colspan="2" align="center"|<span class="label">Enchanting Feature: Voice
| | | style="color:#848284; font-variant:small-caps; text-align:left" | |
| | *Glory ○ |
| | *Wisdom ○ |
| |- | | |- |
| !colspan="2" align="center"|<span class="label">Recognize Garou
| |
| |} | | |} |
| <div class="img-hover-zoom">
| |
| [[File:LolaT.gif|340px|center]]
| |
| </div>
| |
|
| |
| <br><br>
| |
| <div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-myDivisionA">
| |
| <div class="img-hover-zoom">
| |
| [[File:LolaT.gif|350px|center]]
| |
| <div class="mw-collapsible-content"></div></div>
| |
| </div>
| |
| </div></div>
| |
| <br><span class="dropcap2">"S</span>he never looked nice. She looked like art, and art wasn't suppose to look nice; It was suppose to make you feel something.”
| |
| ― Rainbow Rowell<br>
| |
| <br>
| |
| [[File:LolaDivider.png|center|350px]]
| |
| <br><span class="dropcap1">'''L'''</span>ola is wild thing, she slinks, or struts, clings to corners and walls, watches doors and windows, and disappears when you aren't looking. But when she laughs, it's delightful, and she does it often. And when she smiles, it lights up her features, and she does it all the time.
| |
|
| |
| <div class="img2-hover-zoom">
| |
| [[File:Lola4.gif|center|border|350px]]</div>
| |
|
| |
|
| |
|
| |
| <div class="spacer2"> </div>
| |
| <div class="spacer1A"> <span class="mw-customtoggle-myDivisionA"> Description </span> </Div>
| |
| <br><span class="dropcap1">'''L'''</span>ola has the hungry lean look of a wolf in winter, perpetually underweight, she masks the lines and angles of her body with oversized baggy clothes, which makes a large part of her wardrobe baggy jeans and oversized hoodies. She is quick to play and tease, but for all her antics she seems to know when to reign it in. <br><br>
| |
|
| |
|
| |
| <div class="img2-hover-zoom">
| |
| [[File:Lola3.gif|center|border|650px]]</div>
| |
| <br><br>
| |
| <div class="spacer1"> </div>
| |
| <div class="spacer1A"> Roleplay Hooks </div>
| |
| *<span style="color: #3b0357; font-size: 15px; font-weight: bold; text-transform: uppercase; padding: 1px; letter-spacing: 3px;">A little of this, a lot of that (any)</span> <span style="color: #000000; font-size: 15px; font-weight: bold; padding: 1px; letter-spacing: 3px;">Lola has tried her hand a lot of different things, supporting herself with odd jobs, and the like, she's doesn't shy away from trying new things. (Jack of All Trades)</span>
| |
|
| |
| *<span style="color: #3b0357; font-size: 15px; font-weight: bold; text-transform: uppercase; padding: 1px; letter-spacing: 3px;">What's her Story? (any)</span> <span style="color: #000000; font-size: 15px; font-weight: bold; padding: 1px; letter-spacing: 3px;">According to Lola, she took a gap year (or two, or three) to travel and figure out what she's doing with her life. If asked if it worked, she'll give a resounding 'no' and laugh but she seems to be done with traveling for now.</span>
| |
|
| |
| *<span style="color: #3b0357; font-size: 15px; font-weight: bold; text-transform: uppercase; padding: 1px; letter-spacing: 3px;">Pretty Polyglot (any)</span> <span style="color: #000000; font-size: 15px; font-weight: bold; padding: 1px; letter-spacing: 3px;">Lola has a love of languages, and is a natural at them, she loves learning about cultures, and the languages that evolved from them.</span>
| |
|
| |
| *<span style="color: #3b0357; font-size: 15px; font-weight: bold; text-transform: uppercase; padding: 1px; letter-spacing: 3px;">Dirty Hands (any)</span> <span style="color: #000000; font-size: 15px; font-weight: bold; padding: 1px; letter-spacing: 3px;">Want to see her eyes light up? Your odds are better with secret gardens, and community farms, than with diamonds and gold...though there is never a promise that the gremlin will be able to resist a shiny offering.</span>
| |
|
| |
| *<span style="color: #3b0357; font-size: 15px; font-weight: bold; text-transform: uppercase; padding: 1px; letter-spacing: 3px;">All That Jazz (any)</span> <span style="color: #000000; font-size: 15px; font-weight: bold; padding: 1px; letter-spacing: 3px;">Lola loves watching performances, art, music, theater, it doesn't matter. </span>
| |
|
| |
| *<span style="color: #3b0357; font-size: 15px; font-weight: bold; text-transform: uppercase; padding: 1px; letter-spacing: 3px;">By Blood (Shifter)</span> <span style="color: #000000; font-size: 15px; font-weight: bold; padding: 1px; letter-spacing: 3px;">With that feral appearance, the lean hungry look to her, the purr of a voice and otherworldly eyes, Lola has more than a little of the wild in her.</span>
| |
|
| |
| *<span style="color: #3b0357; font-size: 15px; font-weight: bold; text-transform: uppercase; padding: 1px; letter-spacing: 3px;">My but Gravity is a Harsh Mistress (Shifter)</span> <span style="color: #000000; font-size: 15px; font-weight: bold; padding: 1px; letter-spacing: 3px;">Lola and Gravity have a contentious relationship at best. One dislocated finger, and twisted ankle later, Lola is determined to get even...</span>
| |
| </div></div>
| |
| <br>
| |
| [[File:Lola7.gif|975px|center|bottom|border]]
| |
| |} | | |} |
| {| style="background: linear-gradient(to top, rgb(255, 255, 255, .01) 7%, rgb(202, 173, 240, 1) 100%);; color: #000000; padding-top:0em; padding-right:7em; padding-bottom:7em; padding-left:7em;" width="100%; top: -120px;"
| | |} |
| |
| |
| <div class="mw-collapsible" id="mw-customcollapsible-myDivision1">
| |
| <div class="spacer4"> </Div>
| |
| <div class="spacer1A"> <span class="mw-customtoggle-myDivision1"> Contacts </span> </div>
| |
| <div class="mw-collapsible-content"><br> <div class="drop2C"><span>[[Image:Piper.gif|x170px|border|link=Piper]]</span><div class="drop2C2-content">[[Piper]]</div><div class="drop2C-content"><br>I'm pretty sure she's on the wrong side of gravity too...</div></div>
| |
| | |
| <div class="drop2C"><span>[[Image:Limes.gif|x170px|border|link=Roller-Coaster]]</span><div class="drop2C2-content">[[Roller-Coaster|Roller-Coaster]]</div><div class="drop2C-content"><br>What a ride...</div></div>
| |
| <div class="drop2C"><span>[[Image:Silas.gif|x170px|border|link=Silas]]</span><div class="drop2C2-content">[[Silas]]</div><div class="drop2C-content"><br>Don't let the cane fool you, the Truthcatcher's got moooooves.</div></div>
| |
| <div class="drop2C"><span>[[Image:River2.jpg|x170px|border|link=River]]</span><div class="drop2C2-content">[[River]]</div><div class="drop2C-content"><br>I trust his eyes, they see more than most.</div></div>
| |
| <div class="drop2C"><span>[[Image:AddisonCT.png|x170px|border|link=Addison]]</span><div class="drop2C2-content">[[Addison]]</div><div class="drop2C-content"><br>He thinks Old Coyote keeps drawing our strings together, and I'm starting to think he may be right.</div></div>
| |
| <div class="drop2C"><span>[[Image:Mark.png|x170px|border|link=]]</span><div class="drop2C2-content">[[Mark]]</div><div class="drop2C-content"><br>You're going to make a hell of a name for yourself.</div></div>
| |
| <div class="drop2C"><span>[[Image:Pace.gif|x170px|border|link=Pace]]</span><div class="drop2C2-content">[[Pace]]</div><div class="drop2C-content"><br>....</div></div>
| |
| | |
| | |
| </div>
| |
| | |
| <br><br>
| |
| <div class="mw-collapsible" id="mw-customcollapsible-myDivision1">
| |
| <div class="spacer4"> </Div>
| |
| <div class="spacer1A"> <span class="mw-customtoggle-myDivision1"> Sound Track </span> </div>
| |
| <div class="mw-collapsible-content"><br>
| |
| <div class="drop2C"><span>[[Image:RiverSilence.jpg|x150px|border|link=https://youtu.be/dmo9zGw1IX4]]<div class="drop2C-content">My love took me down to the river to silence me<br>
| |
| And when he left, I could not speak<br>
| |
| I lay on the ground, I tried to scream<br>
| |
| But no sound did come out, I could only bleed blue<br>
| |
| I waited for him til the frost did come<br>
| |
| My skin, it turned blue and my body was numb<br>
| |
| But my heart, it burned out til there was no more</div></div>
| |
| <div class="drop2C"><span>[[Image:ODeath.jpg|x150px|border|link=https://youtu.be/ScP5Nv-EhZI]]<div class="drop2C-content">But what is this that I can't see<br>
| |
| With ice cold hands taking hold of me?<br>
| |
| When God is gone and the Devil takes hold<br>
| |
| Who will have mercy on your soul?<br>
| |
| | |
| Oh, Death</div></div>
| |
| <div class="drop2C"><span>[[Image:GirlsFun.png|x150px|border|link=https://youtu.be/Fie1N-8oHFc]]<div class="drop2C-content">Some boys take a beautiful girl<br>
| |
| And they hide her away from the rest of the world<br>
| |
| I wanna be the one to walk in the sun<br>
| |
| But girls, they wanna have fun<br>
| |
| Oh, those girls, they wanna have</div></div>
| |
| <div class="drop2C"><span>[[Image:Roads.jpg|x150px|border|link=https://youtu.be/Vg1jyL3cr60]]<div class="drop2C-content">We've got a war to fight<br>
| |
| Never found our way<br>
| |
| Regardless of what they say<br>
| |
| How can it feel, this wrong<br>
| |
| From this moment<br>
| |
| How can it feel, this wrong</div></div>
| |
| <div class="drop2C"><span>[[Image:RunningWolves.jpg|x150px|border|link=https://youtu.be/06ht9MyJLT4]]<div class="drop2C-content">Oh, all the echoes in my mind cry<br>
| |
| There's blood on your lies<br>
| |
| The sky's open wide<br>
| |
| There is nowhere for you to hide<br>
| |
| The hunter's moon is shining<br>
| |
| I'm running with the wolves tonight</div></div>
| |
| | |
| <div class="drop2C"><span>[[Image:AnimalLola.jpg|x150px|border|link=https://youtu.be/OuHaZDgBreM]]<div class="drop2C-content">Watch where you go, I'm an animal<br>
| |
| Animal, animal<br>
| |
| Watch where you go, I'm an animal<br>
| |
| You don't wanna dance<br>
| |
| Don't wanna dance oh<br>
| |
| With the devil oh<br>
| |
| Uh oh with the devil oh<br>
| |
| And I'm about to go<br>
| |
| | |
| If you want me I'll be runnin with the monsters</div></div>
| |
| | |
| <div class="drop2C"><span>[[Image:LolaBadThings.jpg|x150px|border|link=https://youtu.be/2CyQgH4mVMU]]<div class="drop2C-content">Good girls do bad things sometimes<br>
| |
| But we get by with it<br>
| |
| Good girls do bad things sometimes<br>
| |
| But we get by with it<br>
| |
| How much more can you take if I give you a taste<br>
| |
| I've been waiting for you all night long<br>
| |
| I come around and then I'm gone<br></div></div>
| |
| | |
| <div class="drop2C"><span>[[Image:LolaReaper.jpg|x150px|border|link=https://youtu.be/OuHaZDgBreM]]<div class="drop2C-content">All our times have come<br>
| |
| Here but now they're gone<br>
| |
| Seasons don't fear the reaper<br>
| |
| Nor do the wind, the sun or the rain<br>
| |
| We can be like they are<br>
| |
| Come on, baby (don't fear the reaper)<br>
| |
| Baby, take my hand (don't fear the reaper)<br>
| |
| We'll be able to fly (don't fear the reaper)<br>
| |
| Baby, I'm your man<br></div></div>
| |
| | |
| <div class="drop2C"><span>[[Image:LolaComeUndone.jpg|x150px|border|link=https://youtu.be/2CyQgH4mVMU]]<div class="drop2C-content">Who do you need, who do you love<br>
| |
| When you come undone?<br>
| |
| Who do you need, who do you love<br>
| |
| When you come undone?<br>
| |
| Words, playing me deja vu<<br>
| |
| Like a radio tune I swear I've heard before<br>
| |
| Chill, is it something real<br>
| |
| Or the magic I'm feeding off your fingers?<br>
| |
| (Can not forgive from falling apart at the seams<br>
| |
| Can not believe you're taking my heart to pieces)<br></div></div>
| |
| | |
| <div class="drop2C"><span>[[Image:LolaTeardrop.jpg|x150px|border|link=https://youtu.be/u7K72X4eo_s]]<div class="drop2C-content">Love, love is a verb<br>
| |
| Love is a doing word<br>
| |
| Fearless on my breath<br>
| |
| Gentle impulsion<br>
| |
| Shakes me, makes me lighter<br>
| |
| Fearless on my breath</div></div>
| |
| | |
| <div class="drop2C"><span>[[Image:LolaBackfire.png|x150px|border|link=https://youtu.be/2CyQgH4mVMU]]<div class="drop2C-content">Walkin' on the thin thread of life, hope you survive<br>
| |
| Try to keep your cool before your urge backfires<br>
| |
| Walkin' on the thin thread of life, hope you survive<br>
| |
| Try to keep your cool before your urge backfires</div></div>
| |
| | |
| <div class="drop2C"><span>[[Image:LolaOneWay.jpg|x150px|border|link=https://youtu.be/gpHWbUhVY2w]]<div class="drop2C-content">One way or another I'm gonna find ya<br>
| |
| I'm gonna get ya<br>
| |
| One way or another I'm gonna win ya<br>
| |
| I'm gonna get ya get ya<br>
| |
| One way or another I'm gonna see ya<br>
| |
| I'm gonna meet ya<br>
| |
| One day, maybe next week<br>
| |
| I'm gonna meet ya, I'm gonna meet ya<br>
| |
| I will drive past your house<br>
| |
| And if the lights are all down<br>
| |
| I'll see who's around</div></div>
| |
| | |
| | |
| </div>
| |
| | |
| <br>
| |
| | |
| <br><br>
| |
| [[File:Lola6.gif|950px|center|bottom|border]]
| |
| <br><br>
| |
| | |
| {{#dpl:
| |
| |linksto={{PAGENAME}}
| |
| |category=Logs
| |
| |columns=3
| |
| |noresultsheader=<i>No logs have been posted yet.</i>
| |
| }}
| |
| [[Category:Characters]] | | [[Category:Characters]] |